Inhaltsverzeichnis
f. Bilder
Es gibt – abgesehen von den Headerbildern rechts des Uni-Logos, die von der Universitätskommunikation gestaltet und eingepflegt werden – gewöhnliche Bilder, Personenbilder als Bestandteile von Adressen und Bilder in Galerien. Sie werden in der Dateiliste im Ordner der betreffenden Abteilung abgelegt.
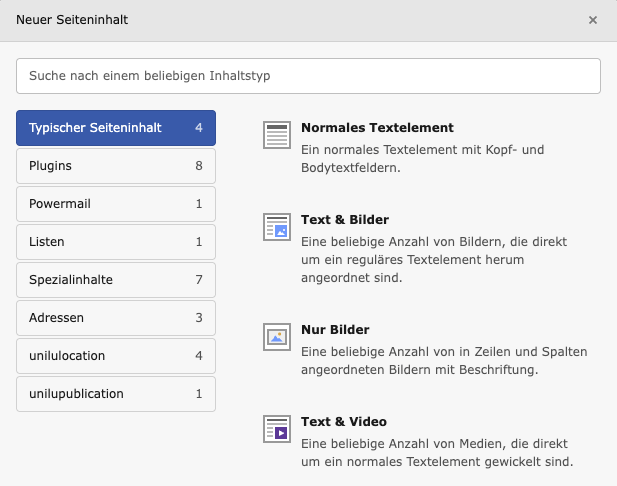
Bilder können in den Inhaltselementen „Text & Bilder“ und „Nur Bilder“ eingefügt werden. Beim Wechsel von „Nur Bild“ zu „Text & Bilder“, oder umgekehrt, bleibt die Bildauswahl bestehen.
Element "Text & Bilder"
Sind mehrere Bilder ausgewählt, werden sie direkt untereinander dargestellt.
Hinweis: Wandelt man im Reiter „Allgemein“ das Inhaltselement „Text“ oder auch „Text & Bilder“ in „Nur Bilder“ um, wird der Text verborgen, ist jedoch noch vorhanden. Ein Wechsel zurück auf den ursprünglichen Typ, zeigt den Text wieder an.
Bilder in Galerien - Element "Nur Bilder"
Auf der Website werden 2 oder 4 Bilder nebeneinander im Querformat angezeigt. Die Spaltenangaben beziehen sich auf die Desktop-Version der Website. Auf Tablets und Smartphones wird die Darstellung nach Platzverfügbarkeit optimiert.
Bildauswahl & Einstellungen
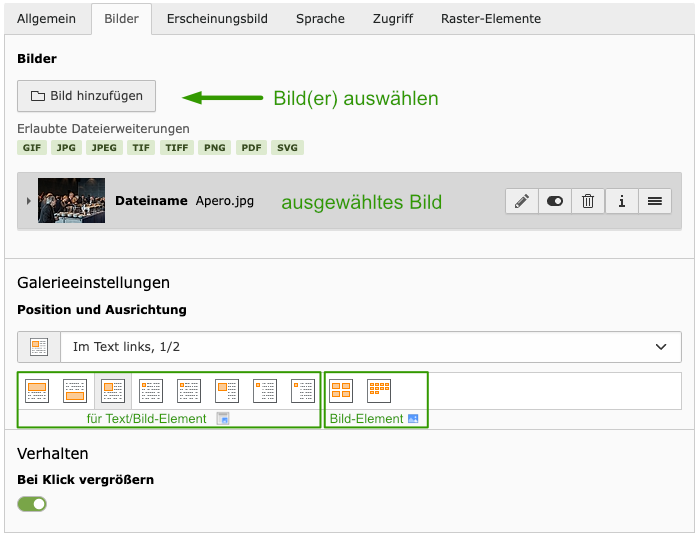
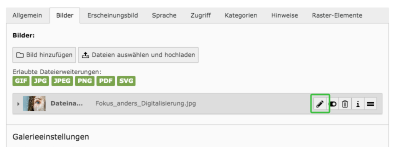
Entsprechende Optionen werden im Reiter „Bilder“ ausgewählt:
Die Option „Bei Klick vergrössern“ zeigt alle im Element ausgewählten Bilder im Vollbildmodus mit einer Blätterfunktion. Bitte nur aktivieren, wenn die Bilder in genügend grosser Auflösung hochgeladen wurden. Bilder, auf denen ein Link definiert wurde, lassen sich nicht per Klick in Grossansicht öffnen und erscheinen auch nicht beim Durchblättern der Galerie.
Erscheinungsbild festlegen
Bilder sind generell links ausgerichtet. Andere Optionen können unter Galerieeinstellungen (welche nicht nur für das Bildelement gelten, festgelegt werden: Die Ausrichtung auf den Text (in oder neben dem Text) und die Spaltenbreite.
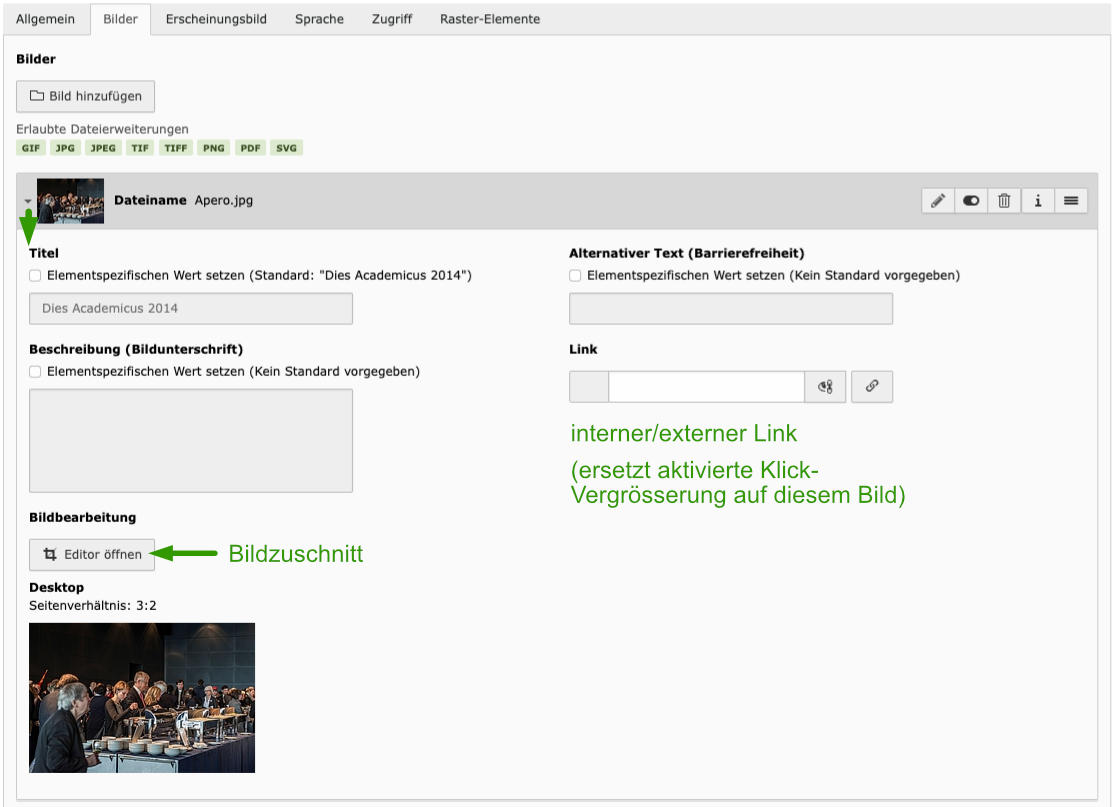
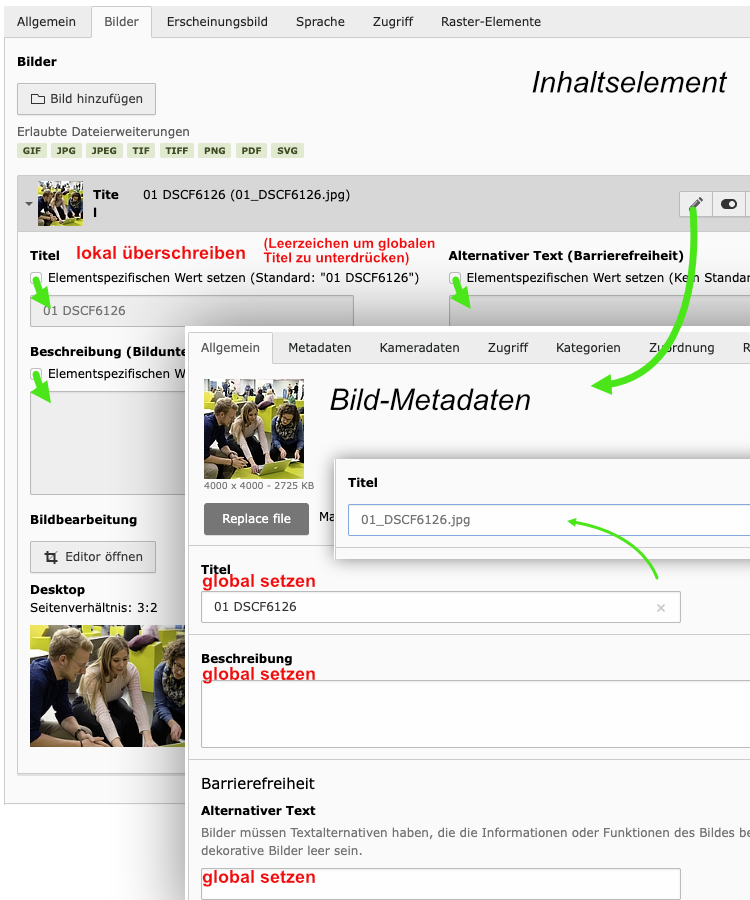
Metadaten festlegen bzw. überschreiben
Ein Link ermöglicht Internetnutzer/innen, durch Klick auf das Bild direkt zur betreffenden Seite zu gelangen, z.B. verlinktes Logo → Homepage. (Ein verlinktes Bild kann nicht in Grossansicht geöffnet werden)
Die Metadaten wie „Alternativer Text“, „Beschreibung“, „Titel“ werden – wenn sie im Inhaltselement nicht überschrieben werden – aus den Metadaten der Bilder übernommen. Global gesetzte Metadaten können, durch das Setzen eines Leerzeichens im elementspezifischen Wert, unterdrückt werden.
Ist in der hochgeladenen Datei kein Titel vorhanden, wird er aus dem Dateinamen generiert, was zu unschönen Texten führen kann. Der beim Import erstellte Titel kann mit Klick auf „x“ am Feldende gelöscht werden. Der hellgraue Platzhaltertext mit dem Dateinamen wird nicht auf der Seite angezeigt.
Das Erfassen eines Titels ist nicht zwingend. Ein „alternativer Text“, der den Bildinhalt beschreibt, sollte, wann immer möglich, gesetzt werden. Er kann Menschen mit Sehbehinderung vorgelesen werden. Mehr zur Verwendung von Alt-Texten https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img#accessibility
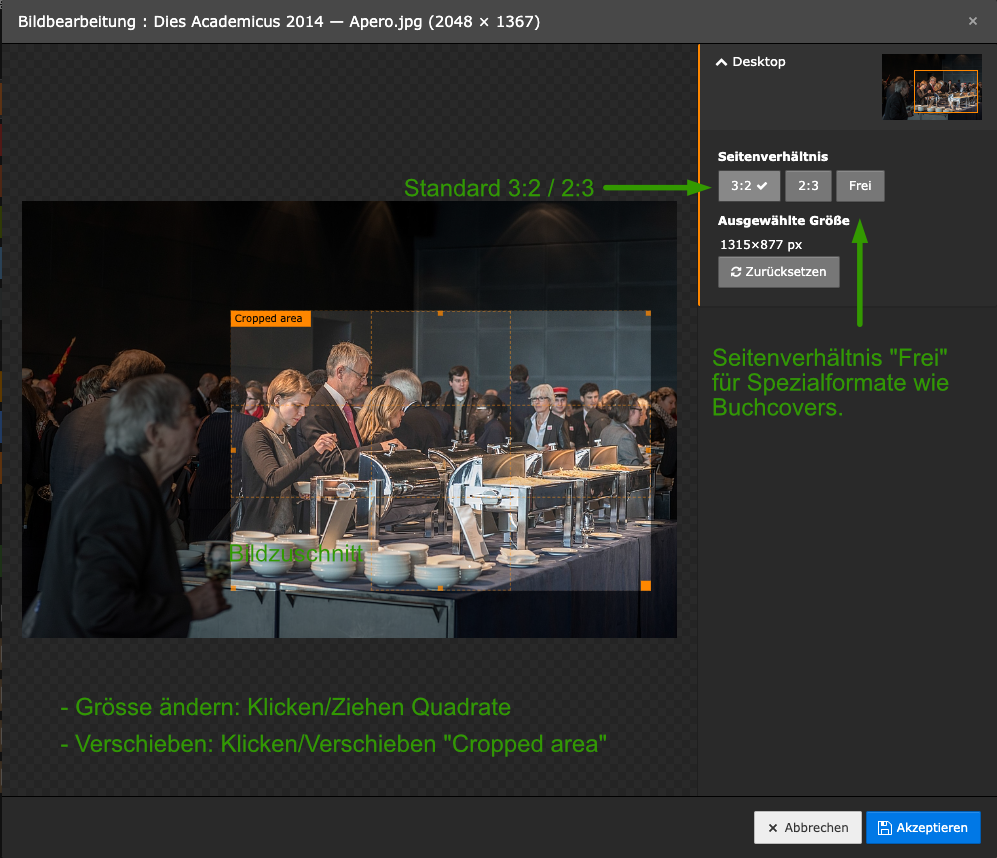
Bildzuschnitt
Redaktionell eingefügte Bilder werden, je nach Verwendungsort, in den Formaten 3:2, 2:3 oder 1:1 ausgegeben. Sie können Bilder mit einem beliebigen Seitenverhältnis hochladen und anschliessend den gewünschten Bildausschnitt im passenden Seitenverhältnis auswählen. Die Originaldatei bleibt dabei erhalten.
Im PDF finden Sie eine detaillierte Übersicht, wie sich der Zuschnitt von Bildern unter den verschiedenen Darstellungsarten auswirkt.
Seitenverhältnis wählen und Bereich durch Ziehen der Randpunkte skalieren. Ausschnitt wenn nötig verschieben.
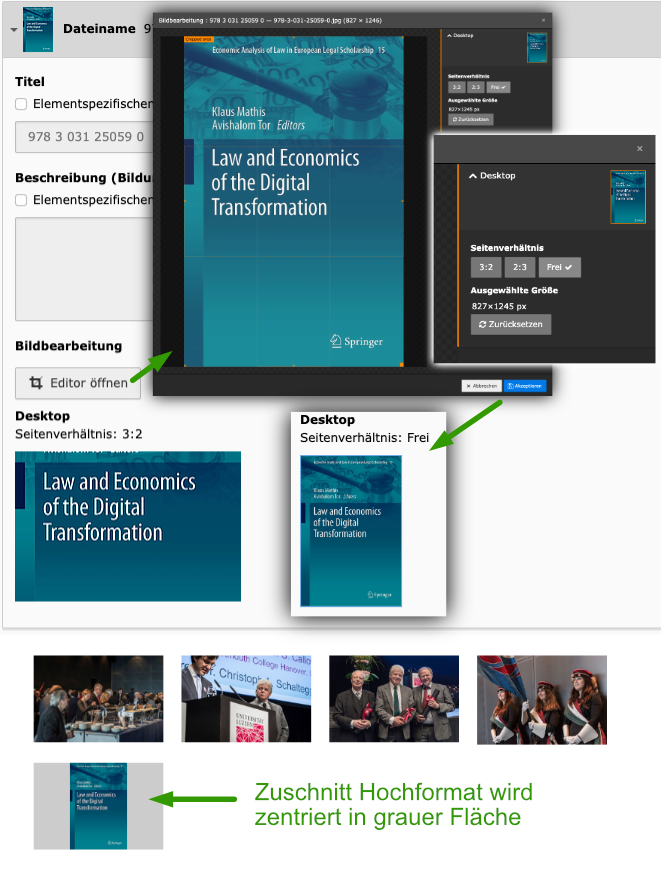
Buchcovers
quadratische Bilder
Es ist sehr schwierig, die identische Pixelzahl für Höhe und Breite im Modus „Frei“ zu treffen. Laden Sie Bilder, die im Seitenverhältnis 1:1 dargestellt werden sollen, am besten bereits zugeschnitten hoch und wählen Sie dann die volle Grösse mit dem Verhältnis „Frei“.
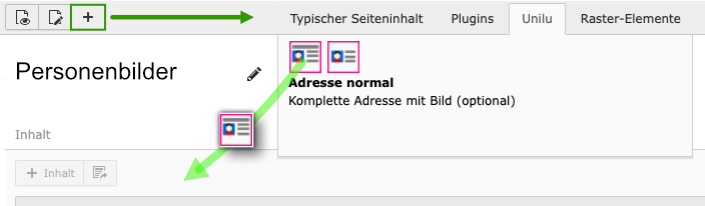
Personenbilder - Bilder neben Adressen
Im Reiter Unilu oberhalb der Arbeitsfläche kann eine Adressvorlage gewählt und mittels Drag & Drop, oder dem normalen Einfügen eines Inhaltselements, an der gewünschten Stelle platziert werden.
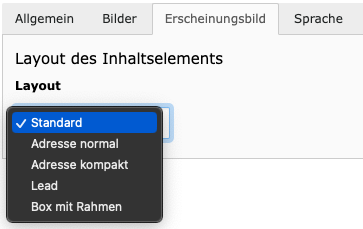
Adresse und eingefügtes Bild erhalten so automatisch das für sie bestimmte Erscheinungsbild. Zur Auswahl stehen zwei Vorlagen (Layouts):
- Für die Übersichtsseite: Adresse kompakt
- Für die Detailseite: Adresse normal
Für Adressen ohne Bild, die in der Übersichtsseite der Mitarbeitenden angezeigt werden, muss in der Dateiliste (shared/Mitarbeitende/p) das Platzhalterbild gewählt werden. Nur so stehen in der Anzeige alle Adressen genau untereinander.
Die offiziellen Bilder von Mitarbeitenden sind vom Fotografen der Universität angefertigte Passfotos.
Die nicht offiziellen Bilder von Mitarbeitenden müssen hochaufgelöst, farbig und mit neutralem Hintergrund versehen sein: Bücherregal und Mauer sind nicht neutral. Kein Bild ist einem schlechten, nicht in den Gesamtauftritt passenden Bild, vorzuziehen.
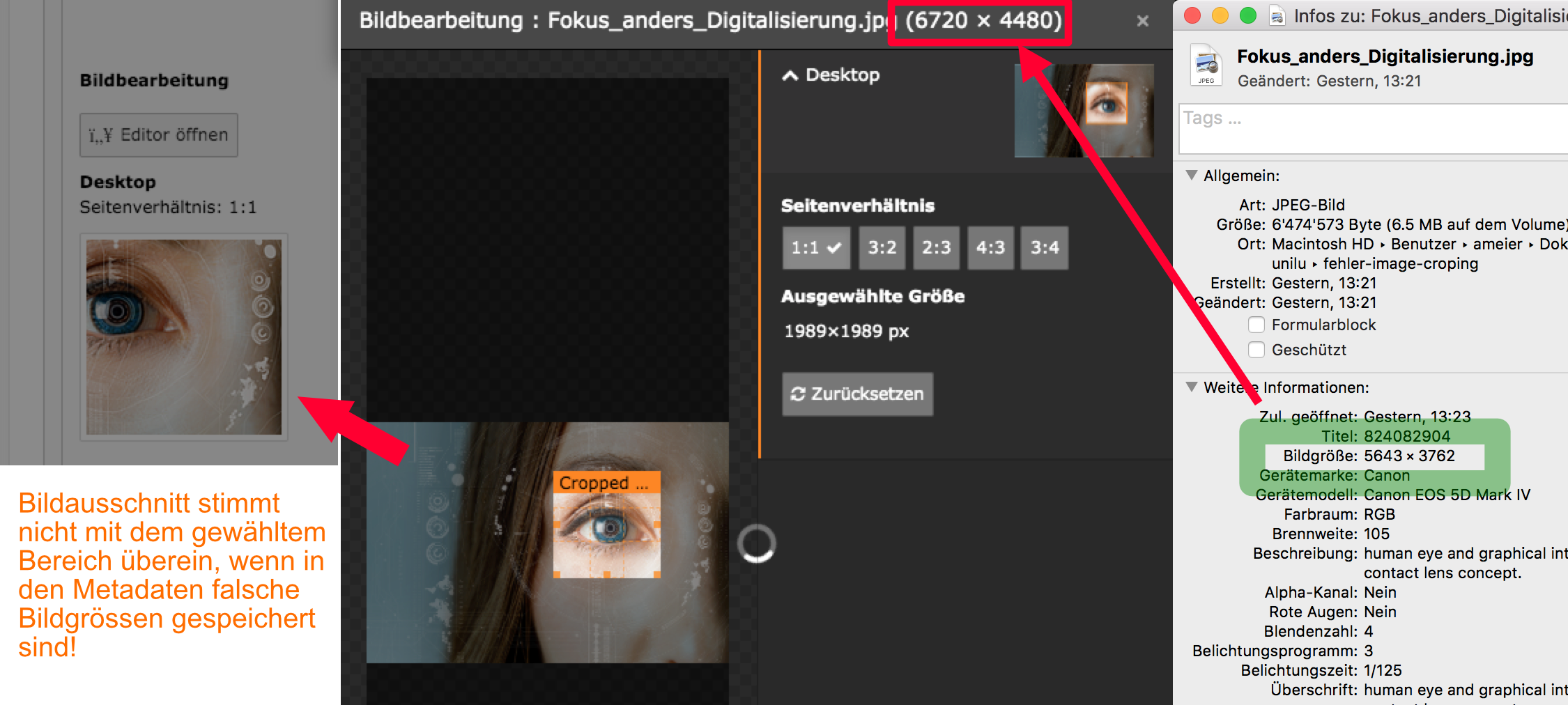
Vorgehen bei falscher Anzeige des Bildausschnitts
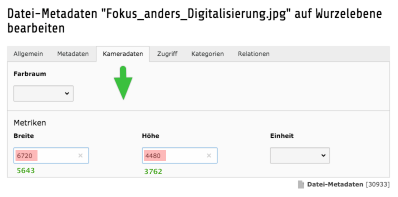
Die Vorschau des Bildausschnitts stimmt nicht mit dem gewähltem Bereich überein, wenn in den Metadaten falsche Bildgrössen gespeichert sind!
In diesen Fällen müssen die Metadaten manuell korrigiert werden.
Bilder einer Seite aus der Suche (z.B. Google) ausschliessen
Es besteht die Möglichkeit, Bilder einer Seite nicht durch Suchmaschinen indexieren zu lassen. Allerdings kann man nur alle oder keine Bilder einer Seite auswählen, da die Konfiguration für alle Seiten einer Seite gilt.
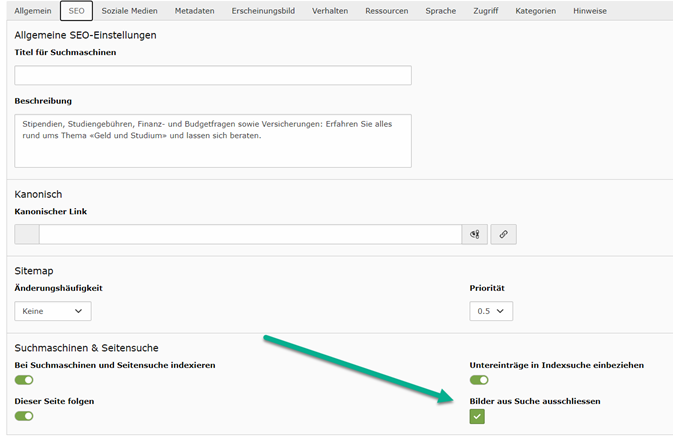
Die Konfiguration kann in den Seiteneigenschaften im Tab „SEO“ angewählt werden:

Wenn bei der Seite die Option „In Indexsuche einbeziehen“ deaktiviert ist, wird die gesamte Seite nicht durch Suchmaschinen indexiert und die Option „Bilder aus Suche ausschliessen“ ist überflüssig.
Verweis: https://redmine.visol.ch/issues/31507
Merkblätter für neue Cropping Funktion bei Bildern:
Inhaltselement Magazin-Teaser (nur für Admin / Magazin)
Banner Startseite (nur für Admin / Unikomm)