Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
e. Inhaltselemente
Jede Seite besteht aus einer beliebigen Anzahl von Inhaltselementen (auch Content-Elemente). Inhaltselemente werden in der Arbeitsfläche bearbeitet.
Arbeitsfläche und Website
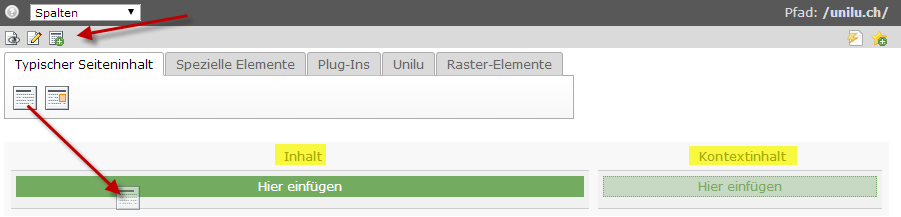
Die Inhaltselemente werden in der Arbeitsfläche gepflegt. Diese ist in Inhalt und Kontextinhalt gegliedert. Die Anzeige auf der Website ist horizontal angeordnet:
- 1) Inhalt: er wird in der breiten Inhaltsspalte der Website angezeigt.
- 2) Kontextinhalt: diese Inhalte werden unterhalb der Subnavigation angezeigt.
Hier wird ein Bild (Beispiel Website) eingefügt werden.
Enthält die Inhaltsspalte wenig Inhalt oder die Subnavigation viele Rubriken, können Kontextinhalte auf der Website leicht übersehen werden. In solchen Fällen ist es ratsam, alle Inhalte in der Inhaltsspalte anzuzeigen.
Aktionen
Als Grundregel gilt: Für jeden inhaltlich zusammengehörenden Teil eines Textes wird ein Inhaltselement erstellt.
Erstellen
Neue Inhaltselemente können per Drag & Drop auf einen Balken gezogen werden. Dadurch lassen sich neue Abschnitte bilden oder bestehende Abschnitte (Mehrfachinhalte) ergänzen.
Verschieben
Inhaltselemente können an andere Orte verschoben werden – auf diese Weise lassen sich Inhalte neu anordnen:
- Pfeilsymbole auf dem Balken: schrittweises Verschieben nach oben oder unten. Dies ist zweckmässig, wenn man die Reihenfolge von Inhaltselementen ändern will, z.B. Text vor resp. nach einen vielteiligen Accordion-Container verschieben.
- Drag & Drop: den Balken eines Inhaltselements an die gewünschte Stelle ziehen, wobei es am besten geht, wenn man das Inhaltselement an die graue Leiste ganz oben respektive ganz unten heranführt. Drag & Drop ist unabdingbar, wenn man ein Inhaltselement in ein anderes Inhaltselement integrieren will, z.B. einen Text zu einem Teil eines anderen Abschnitts machen.
Bearbeiten
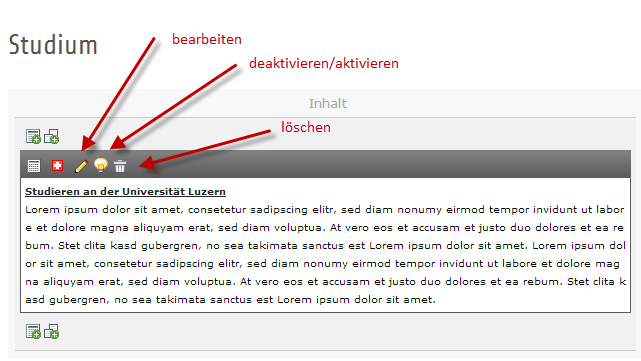
Überfährt man den Balken eines Inhaltselements mit der Maus, werden die gebräuchlichsten Bearbeitungsmöglichkeiten sichtbar:
Kopieren: Das erste Icon auf dem Balken enthält die ID des Inhaltselements und ermöglicht das Kopieren.
Zum Einfügen das markierte Symbol an der Stelle anklicken, wo das Inhaltselement eingefügt werden soll.
Hier wird noch ein Bild eingefügt.
Speichern
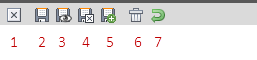
Änderungen an Inhaltselementen müssen – wie auch Änderungen an Seiten und Datensätzen – jeweils vor dem Verlassen gespeichert werden. Folgende Optionen stehen zur Verfügung:
- Bearbeitungsmodus verlassen, ohne zu speichern
- Speichern und in der aktuellen Ansicht bleiben
- Speichern und die Seite in einem neuen Tab anschauen
- Speichern und zurück zur Arbeitsfläche
- Speichern und ein neues Element (des gleichen Typs) unterhalb anlegen
- Inhaltselement löschen
- Zum letzten Stand der Bearbeitung zurückkehren
Überschriften
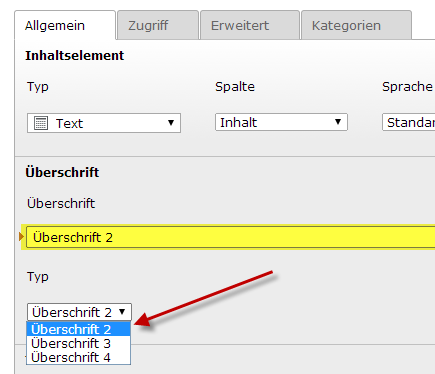
In den Inhaltselementen kann eine Überschrift gesetzt und ihr Typ bestimmt, d. h. ihre Ebene festgelegt werden. Es muss aber keine Überschrift gesetzt werden, wenn dies nicht nötig ist.
Die Überschrift 1 (eine Überschrift der ersten Ebene) wird immer automatisch aufgrund des Seitentitels gesetzt. Die anderen Ebenen sind so zu setzen, dass eine hierarchische Gliederung gewahrt bleibt, d.h. eine Überschrift 3 oder Überschrift 4 sollte nicht gesetzt werden, wenn nicht zuvor eine Überschrift 2 gesetzt wurde.
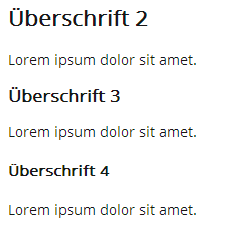
Die Ausgabe sieht folgendermassen aus:
Text
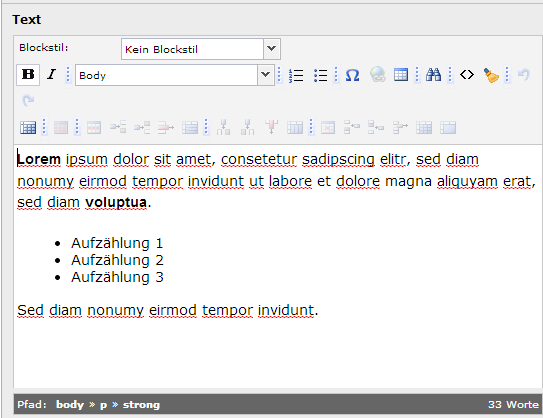
Die Inhaltselemente Text sowie Text und Bilder ermöglichen – wie ihre Namen besagen – das Ausgeben von Text. Ihr Rich Text Editor (RTE) erlaubt das Einfügen und Formatieren von Text ohne html-Kenntnisse:
Formatieren
Nebst den Überschriften stehen für die Formatierung zur Verfügung:
- Blockformat entfernen: benutzt man, um Absätze, Überschriften, Aufzählungen und Nummerierungen sowie Tabellen als solche zu entfernen; der Text selbst bleibt dabei erhalten (Body). Nicht empfehlenswert ist, einem markierten Inhalt verschiedener Formatierung „Body“ zuzuordnen, denn dann bleiben die Überschriften nicht an der ursprünglichen Stelle im Text.
- Body: verwendet man für Text. Im Fall des Verschiebens von Text an eine Stelle, die ursprünglich anders formatiert wurde (z.B. Überschrift 3), ist es ratsam, diese Stelle vor dem Verschieben des Textes in „Body“ umzuformatieren.
- Kein Blockformat (steht nicht zur Wahl): wird angezeigt, wenn Inhalt verschiedener Formatierung markiert ist.
Bei der Formatierung sollte generell darauf geachtet werden, keine Leerstellen nach Wort- resp. Textende mit zu formatieren.
Zeichensetzung
Auf der Website der Universität Luzern werden die deutschen Anführungs- und Schlusszeichen („…“) und nicht die französischen («…») verwendet.
Der Halbgeviertstrich lässt sich im Textbereich wie üblich einfügen. In den Feldern von Überschriften und in den Dankenbanken News und Veranstaltungen geht es nur per Kopieren auf die Maus und Einfügen.
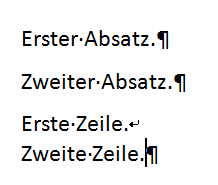
Absatz und Zeilenschaltung
Der Unterschied zwischen Absatz- (Eingabetaste) und Zeilenschaltung (Shift + Eingabetaste) entspricht dem der Textverarbeitung. Während der neu geschaffene Absatz mit Abstand zum vorherigen Absatz beginnt, startet bei einer Zeilenschaltung der Text unmittelbar auf der nächsten Zeile:

Absatz- und Zeilenschaltungen sollten nicht dazu eingesetzt werden, visuell einen grösseren Abstand zu erzeugen.
Leerzeilen nach dem Textende lassen sich vermeiden, indem man nach dem letzten Wort routinemässig mehrmals die Taste „Delete“ betätigt. Die Kontrolle der Ausgabe auf der Website wird empfohlen. Zeigt diese immer noch ungewollten Leerraum, lässt sich dieser nur entfernen, indem man im Reiter „Textmodus umschalten“ an der betreffenden Stelle alle überzähligen <p> entfernt (ein <p> belassen).
Formatierte Inhalte einfügen
Inhalte, die in einem Word-Dokument erstellt wurden oder aus einer anderen formatierten Quelle eingefügt werden sollen, beinhalten in der Regel für das Auge unsichtbare Formatierungs-Angaben, die die Darstellung des Inhalts beeinträchtigen können. Auch sehen z.B. die typografischen Zeichen für Anführungs- und Schlussstriche in Textverarbeitungsprogrammen anders aus als im TYPO3.
Um Inhalte ohne Formatierungen einzufügen, kann im Text-Editor die Tastenkombination Ctrl + Shift + V (Mac: Cmd + Shift + V) verwendet werden.
Tabellen
In den Seitenelementen Text sowie Text und Bild lassen sich Tabellen einfügen.
Hier wird noch ein Bild eingefügt werden.
Kopfzellen sollten aus Gründen der Zugänglichkeit (blinde Menschen) verwendet werden. Durch „Kopfzellen oberhalb“ werden die Zellen der ersten Zeile (z.B. für Überschriften) eingefärbt.
CSS-Stil: Der alternierende Hintergrund zeigt die Zeilen abwechselnd eingefärbt /nicht eingefärbt an. Die Tabelleneigenschaften lassen sich nachträglich durch das entsprechende Icon ändern.
Spaltenbreite: Sie wird durch „Zelleigenschaften“ bestimmt (Klick in eine Zelle der obersten Zeile). Die ganze Tabellenbreite kann in zwölf Teile unterteilt werden; sie umfasst demnach 12/12. Macht die erste Spalte z.B. „02/12 Breite“ (col-2) der Tabellenbreite aus, werden die restlichen 10/12 auf die andere/n Spalte/n derselben Tabelle aufgeteilt. Für ein nachträgliches Ändern einer Spaltenbreite ist „Blockstil entfernen“ als Zwischenschritt nötig.
Links
In verschiedenen Inhaltselementen (z.B. im Text-Editor) oder Formularen können Links gesetzt werden. Folgende Symbole werden für diese Funktion verwendet:
Wurde der zu verlinkende Text markiert und das Icon „Link anfügen“ angeklickt, stehen folgende Reiter zur Auswahl:
Bild folgt.
Seite
- Setzt einen Link auf eine Seite innerhalb der Website der Universität Luzern. Solche Links bleiben auch erhalten, wenn die Zielseite umbenannt oder verschoben wird.
- Links auf Seiten innerhalb der Website der Universität bleiben erhalten, wenn die Zielseite umbenannt oder verschoben wird. Wird ein zunächst aktiver Link inaktiv, kann es daran liegen, dass die Zielseite (temporär) deaktiviert wurde.
- Es lassen sich Links auf Seiten der je anderen Sprache setzen, allerdings nicht zu Inhaltselementen.
- Wird auf die Seite eines anderen Uni-Webauftritts verlinkt, sollte man die Zielrubrik auf dem Link in Klammern angeben, damit den Internetnutzer/innen der Wechsel zum andern Webauftritt bewusst wird. Bsp.: Zulassung zum Studium (Rubrik Studium).
Externe URL
- Setzt einen Link auf eine externe Seite. Externe Seiten öffnen standardmässig in einem neuen Tab/Fenster. Diese Funktion sollte nicht benutzt werden, um eine Seite oder Datei innerhalb der Unilu-Website zu verlinken.
- Setzt einen Link auf eine E-Mail-Adresse. Diese werden im Quelltext automatisch so verschlüsselt, dass Spam-Robots die Mail-Adressen nicht auslesen können. Es braucht keine Texteingabe für „Titel“.
- Barrierefreie Universität: blinde Menschen benötigen thematische Link-Bezeichnungen. Vermeiden sollte man z.B. „hier“, „Link“, „Download“. Es sollte genügend Information auf dem Link stehen: besser „Institut XY der Universität XY“ statt „Institut XY“.
- Sind Dateilinks in einer Seite inaktiv, lässt sich dies durch das Löschen der Caches in der Leiste oberhalb der Arbeitsfläche beheben.
News: Link auf einen News-Artikel
Veranstaltungen: Link auf einen Veranstaltungs-Artikel
Text und Bilder
Dieses Inhaltselement hat die gleichen Möglichkeiten wie Text, zusätzlich können aber Bilder hinzugefügt werden.
Adressen
Die Arbeit mit Vorlagen – mit den Inhaltselementen für Adressen – ist empfehlenswert. Mehr Information weiter unten im Abschnitt Bilder (Bilder neben Adressen).
Akademische u. a. Titel
Auf der Website werden die akademischen Titel der Mitarbeitenden gemäss RelationDesk (RD) verwendet. Für wissenschaftlich tätige Mitarbeitende wird das Führen des Titels/der Titel erwartet. Es empfiehlt sich, die RD-Angaben zu überprüfen. Allenfalls sind Titel durch weitere zu ergänzen, die nicht erfasst wurden. In den Übersichts- und Detailseiten der Mitarbeitenden erscheinen die Titel gemäss Vorlage (Inhaltselemente).
Mitarbeitende können ihre nicht akademischen Titel aufführen, die an Fachhochschulen (FH), Höheren Fachschulen (HF) oder durch Bestehen eidg. Berufs- und höherer Fachprüfungen erworben wurden (entsprechende Bildungseinrichtungen und Prüfungen im Ausland). Im Text-Editor steht die Funktion vor dem Titel: z.B. Mitarbeiter Facility Management, Hauswart mit eidg. FA.
Optionale Silbentrennung
folgt demnächst
Bilder
Bilder können in den Inhaltselementen „Text und Bilder“ und „Nur Bilder“ eingefügt werden.
Wichtig: Wandelt man im Reiter „Allgemein“ das Inhaltselement „Text“ oder auch „Text und Bilder“ in „Bilder“ um, geht der Text verloren.
Metadaten festlegen und Bilder vergrössern
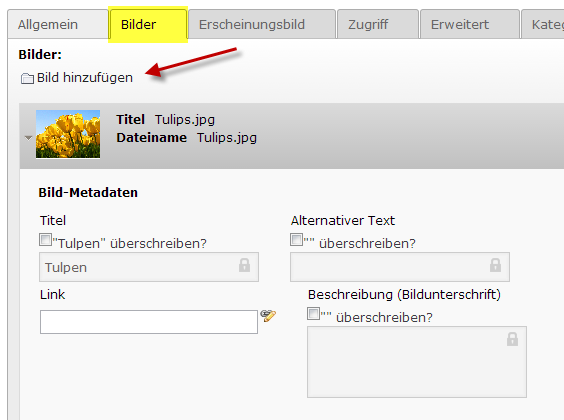
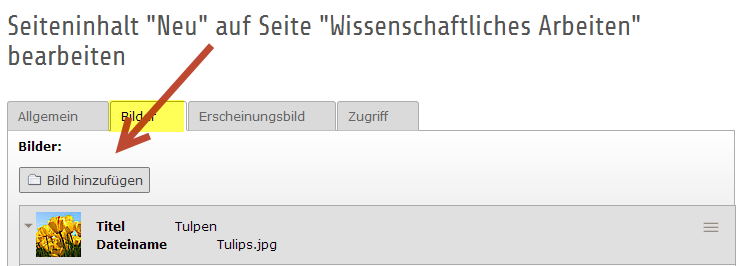
Entsprechende Optionen werden im Reiter „Bilder“ ausgewählt:
Die Metadaten werden – wenn sie nicht überschrieben werden – aus den Metadaten der Bilder übernommen, wie sie beim Upload in die Dateiliste festgelegt wurden. Titel und alternativer Text sind dabei unerlässlich – der alternative Text ist für blinde Menschen wichtig.
Ein Link ermöglicht Internetnutzer/innen, durch Klick auf das Bild direkt zur betreffenden Seite zu gelangen, z.B. verlinktes Logo → Homepage.
Um ein Bild auf der Website auf Klick vergrössern zu können, muss im Inhaltselement die entsprechende Option gesetzt werden:
Je mehr Pixel ein Bild hat, desto eher erscheint es durch Zoomen auf der Website tatsächlich grösser. Zeigt die Kontrolle im Frontend, dass es kleiner als das Originalbild ist, sollte die Option „Deaktiviert“ belassen werden.
Erscheinungsbild festlegen
Bilder sind generell links ausgerichtet. Andere Optionen können frei festgelegt werden: die Ausrichtung auf den Text (in oder neben dem Text) und die Bildgrösse.
Hier wird noch ein Bild eingefügt werden.
Es gibt gewöhnliche Bilder, Personenbilder als Bestandteile von Adressen und Bilder in Galerien.
Gewöhnliche Bilder
Sie werden in der Dateiliste im Ordner der betreffenden Abteilung abgelegt.
Im Reiter Erscheinungsbild ist für ihr Layout „Standard“ vorgesehen.
Bilder neben Adressen
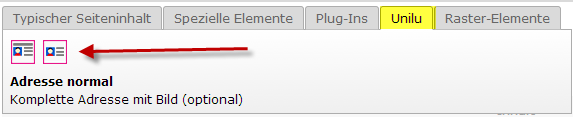
Im Reiter Unilu oberhalb der Arbeitsfläche kann eine Adressvorlage gewählt und mittels Drag & Drop an der gewünschten Stelle platziert werden.
Adresse und eingefügtes Bild erhalten so automatisch das für sie bestimmte Erscheinungsbild. Zur Auswahl stehen zwei Vorlagen (Layouts):
- Für die Übersichtsseite: Adresse kompakt
- Für die Detailseite: Adresse normal
Für Adressen ohne Bild, die in der Übersichtsseite der Mitarbeitenden angezeigt werden, muss in der Dateiliste (shared/Mitarbeitende/p) das Platzhalterbild gewählt werden. Nur so stehen in der Anzeige alle Adressen genau untereinander.
Die Bilder von offiziellen Mitarbeitenden sind von FotoPro ecker angefertigte Passfotos.
Die Bilder der nicht offiziellen Mitarbeitenden müssen hochaufgelöst, farbig und mit neutralem Hintergrund versehen sein: Bücherregal und Mauer sind nicht neutral. Die Abteilung Öffentlichkeitsarbeit schneidet sie quadratisch zu und der/die Webeditor/in integriert sie in der Dateiliste im Ordner der eigenen Abteilung. Kein Bild ist einem schlechten, nicht in den Gesamtauftritt passenden Bild, vorzuziehen.
Bilder in Galerien
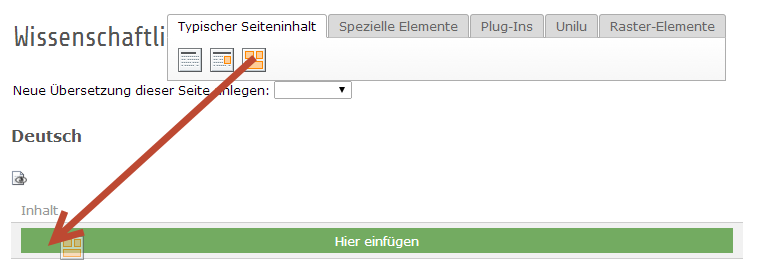
Für Galerien wird das Inhaltselement „Nur Bilder“ verwendet. Dieses wird per Drag & Drop eingefügt:
Im Reiter „Bilder“ werden wie gewohnt die Bilder eingefügt, benannt und sortiert:
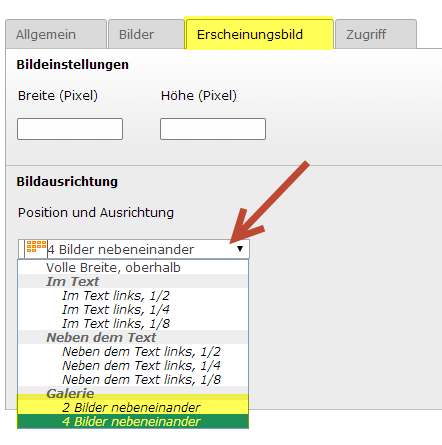
Im Reiter „Erscheinungsbild“ kann zwischen zwei Layouts für die Darstellung gewählt werden:
Auf der Website werden 2 oder 3–4 Bilder nebeneinander im Querformat (zugeschnitten!) angezeigt.
Die Spaltenangaben beziehen sich auf die Desktop-Version der Website. Auf Tablets und Smartphones wird die Darstellung nach Platzverfügbarkeit optimiert.
Dateilinks
Um eine Datei im Fliesstext zu verlinken, benutzt man den Text-Editor. Will man mehrere Dokumente in einer Liste zum Download anbieten, ist das Inhaltselement „Dateilinks“ die richtige Wahl:
In ihr erscheinen die in der Dateiliste erfassten Titel (nicht die Dateinamen).
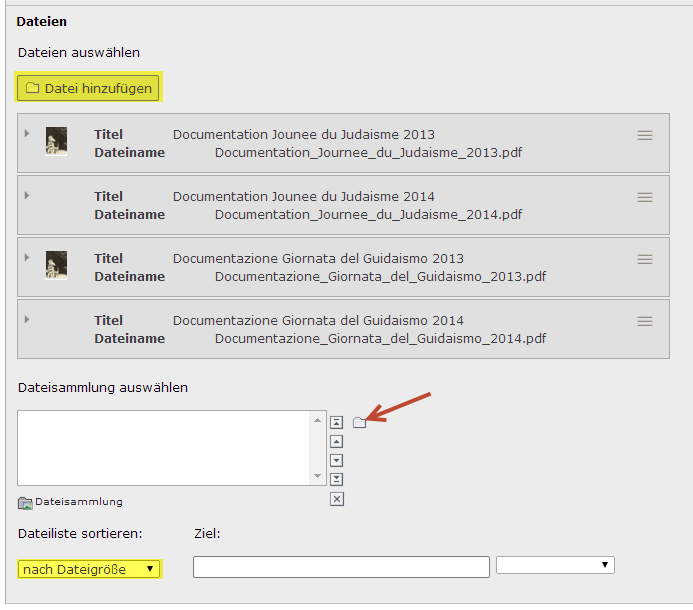
Das Element kennt zwei Möglichkeiten, eine Liste von Dateilinks anzubieten:
- Dateien auswählen: Es können beliebige Dateien zu einer Liste zusammengestellt werden.
- Dateisammlung auswählen: Alle Dokumente einer Dateisammlung werden dargestellt. Informationen über Dateisammlungen
Unabhängig von der Art kann die Dateiliste nach verschiedenen Kriterien sortiert werden.
Videos
Um ein YouTube- oder Vimeo-Video einzubinden, genügt es, zunächst die URL des Videos in die Zwischenablage zu kopieren:
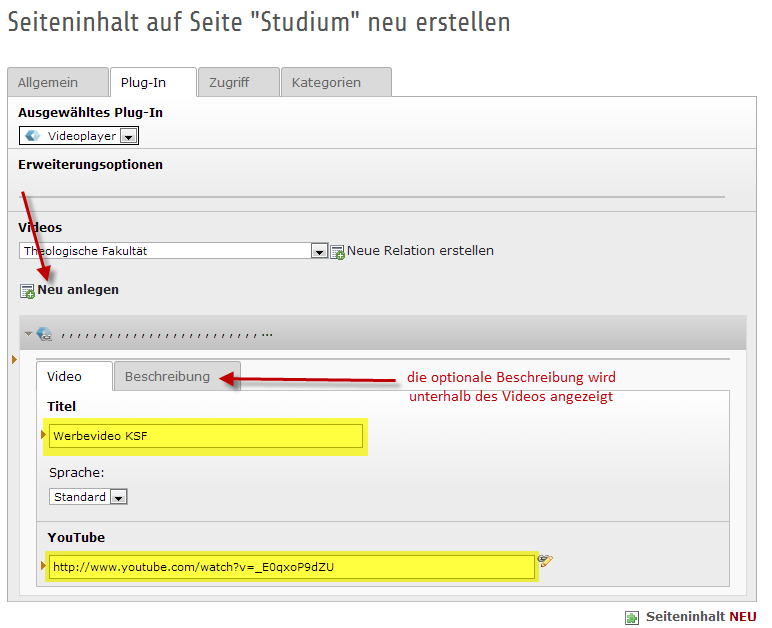
Danach muss ein Video-Inhaltselement erstellt werden:
- Oberhalb der Arbeitsfläche das Plug-In „HTML5 Video Player“ auswählen und mit Drag & Drop an die gewünschte Stelle ziehen
- Im Inhaltselement (Reiter Plug-In) ein Video „Neu anlegen“ und für es einen Titel sowie die URL des YouTube- oder Vimeo-Videos einfügen:
Das Video ist nach dem Speichern automatisch in der optimalen Grösse (und responsive) verfügbar.
Es können in einem Video-Inhaltselement mehrere Videos eingebunden werden. Sie werden untereinander angezeigt.
Formulare
Allgemeines
Drei Komponenten
Formulare bestehen in TYPO3 aus drei Komponenten:
- Der Formular-Definition, die alle Formularseiten und Formularfelder enthält und damit das Aussehen des Formulars und die erhobenen Daten festlegt.
- Dem Plug-In „Powermail“, das ein bestehendes Formular auf einer bestimmten Seite einbindet. Dasselbe Formular kann mehrmals auf der Website eingebunden werden.
- Den „Mails“, also allen Antworten auf ein Formular. Mails können als Excel-Datei exportiert werden.
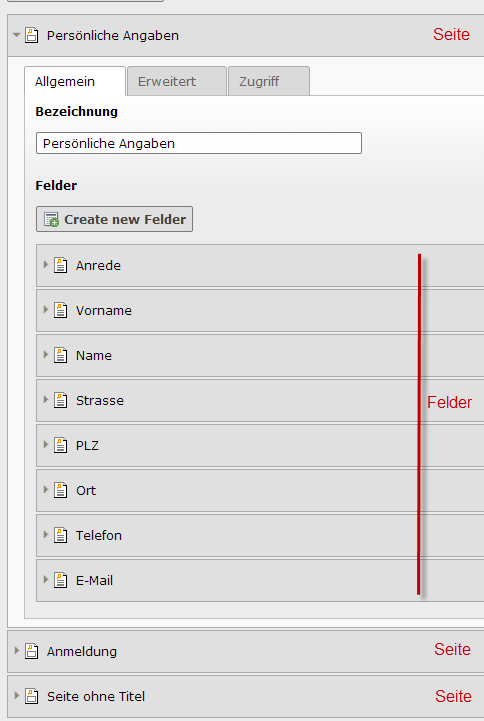
Seiten und Felder
„Seiten“ sind Abschnitte eines Formulars. Ein Formular muss aus mindestens einer Seite bestehen, kann aber auch in mehrere Seiten unterteilt werden (z.B. eine Seite für „Anmeldung“, eine für „Persönliche Angaben“). „Felder“ sind einzelne Felder eines Formulars. Es gibt verschiedene Arten von Feldern, die weiter unten dokumentiert werden. Jede Seite kann eine beliebige Anzahl Felder aufnehmen.
Standard- und besondere Formulare
Standardformulare werden durch die Abteilung Öffentlichkeitsarbeit in der Datenbank erstellt und bearbeitet. Webeditor/innen aller Bereiche können diese Formularvorlagen in den Seiten ihrer Webauftritte einbinden (Neuer Datensatz/Plug-In/Powermail). Standardformulare erscheinen in der Dropdown-Liste vor den besonderen Formularen und sind durch ein Ausrufezeichen kenntlich gemacht (Bsp.): !Allgemeines Kontaktformular mit Titel.
Besondere Formulare werden von dem/der Webeditor/in im Ordner „Formulare“ des eigenen Bereichs erstellt/bearbeitet und in den gewünschten Seiten eingebunden.
Besondere Formulare erstellen
Das Vorgehen erfolgt in zwei Schritten: der erste Schritt wird im Ordner „Formulare“ der Abteilung resp. des Bereichs unternommen, der zweite in der Seite, wo das Formular eingebunden ist.
Formulare-Ordner
Im Ordner wechselt man zur Listenansicht und erstellt im Abschnitt „Formulare“ einen neuen Datensatz.
Hier wird noch ein Bild eingefügt werden.
Nun können im Reiter „Allgemein“ Einträge erfasst werden:
- Bezeichnung: Abteilung_Bereich_Formularname (z.B. KSF_HistSem_Anmeldung-KursA)
- Seiten neu erstellen (ergibt eine Überschrift): Bezeichnung erfassen (Pflichtfeld) und ggf. ausblenden (Erweitert/Layout); für ein einfaches Formular genügt eine einzige Seite, die alle Felder beinhaltet.
- Felder neu erstellen: Bezeichnung erfassen; den Typ (Standard oder Erweitert) auswählen:
Hier wird noch ein Bild eingefügt werden.
Typenwahl (Standard):
- Textfeld (Input): durch den/die Absender/in auszufüllendes einzeiliges Feld
- Textfeld Mehrzeilig (Textarea): durch den/die Absender/in auszufüllender Textbereich; lässt sich anfänglich durch Empfänger/in ausfüllen (Erweitert)
- Auswahlfeld (Dropdown): einzeiliges Feld mit verborgener Liste an Feldern (Platz sparend); nur eine Option wählbar; „Bitte auswählen…“ muss mit Type (AltGr +7) abgeschlossen werden!
- Mehrfachauswahl (Checkbox/es): ein/mehrere Kästchen können ausgewählt werden; „Bitte auswählen…““ muss am Ende mit Type (AltGr +7) abgeschlossen werden!
- Einfachauswahl (Radio-Button): nur ein Kreis aus mehreren Kreisen ist wählbar
- Abschicken Feld (Submit): Balken mit dem Wort „Senden“ darauf; Vorgehen: Seite erstellen (Erweitert/Titel der Formularseite ausblenden), dann Feld namens „Senden“ erstellen
Formular-Seite
Nachdem die Seite erstellt ist (Seitentitel z.B. Namen der Veranstaltung „Kurs A“) fügt man das Plug-In „Powermail“ ein, bestimmt im Reiter „Allgemein“ die Bezeichnung (z.B. Anmeldung) und erfasst im Reiter „Plug-In“ die gewünschten Einträge:
- Einstellungen (Powermail Formular wählen): in der Auswahl das Standardformular durch das selbst erstellte Formular ersetzen (z.B. KSF_HistSem_Anmeldung-KursA)
- Empfänger: Name des Empfängers (z.B. Historisches Seminar der Universität Luzern), E-Mail Adresse des Empfängers (z.B. histsem@unilu.ch); Betreff der E-Mail an Empfänger (z.B. Anmeldung Kurs A); {powermail_all} bedeutet: alle abgeschickten Formulare sollen an den/die Empfänger/in gesandt werden.
- Absender: Name des Empfängers (z.B. Historisches Seminar der Universität Luzern), E-Mail Adresse des Empfängers (z.B. histsem@unilu.ch); Betreff der E-Mail an Absender (z.B. Ihre Anmeldung für den Kurs A); {powermail_all} bedeutet: die von dem/der Internetnutzer/in im Formular erfassten Angaben werden in der E-Mail an ihn/sie aufgelistet.
- Antwortseite: sie wird im Web nach Absenden des Formulars angezeigt, z.B. mit folgendem Inhalt: Anrede, Dank für Anmeldung, Information der demnächst geschickten E-Mail an den/die Absender/in mit weiteren Informationen, Gruss, Unterschrift (z.B. Historisches Seminar der Universität Luzern)
Mails verwalten
Die Antworten auf ein Formular werden (wenn nicht anders konfiguriert) auf der Seite abgespeichert, auf der auch das Formular angezeigt wird. Sind bereits Antworten eingegangen, sind diese im Modul Powermail sichtbar:
Hier wird noch ein Bild eingefügt werden.
Die restlichen Informationen finden sich derzeit noch unter f2._formulare.