Inhaltsverzeichnis
Marketing Landing Page
Beispiel einer Landing Page: https://www.unilu.ch/beispiel-landingpage/
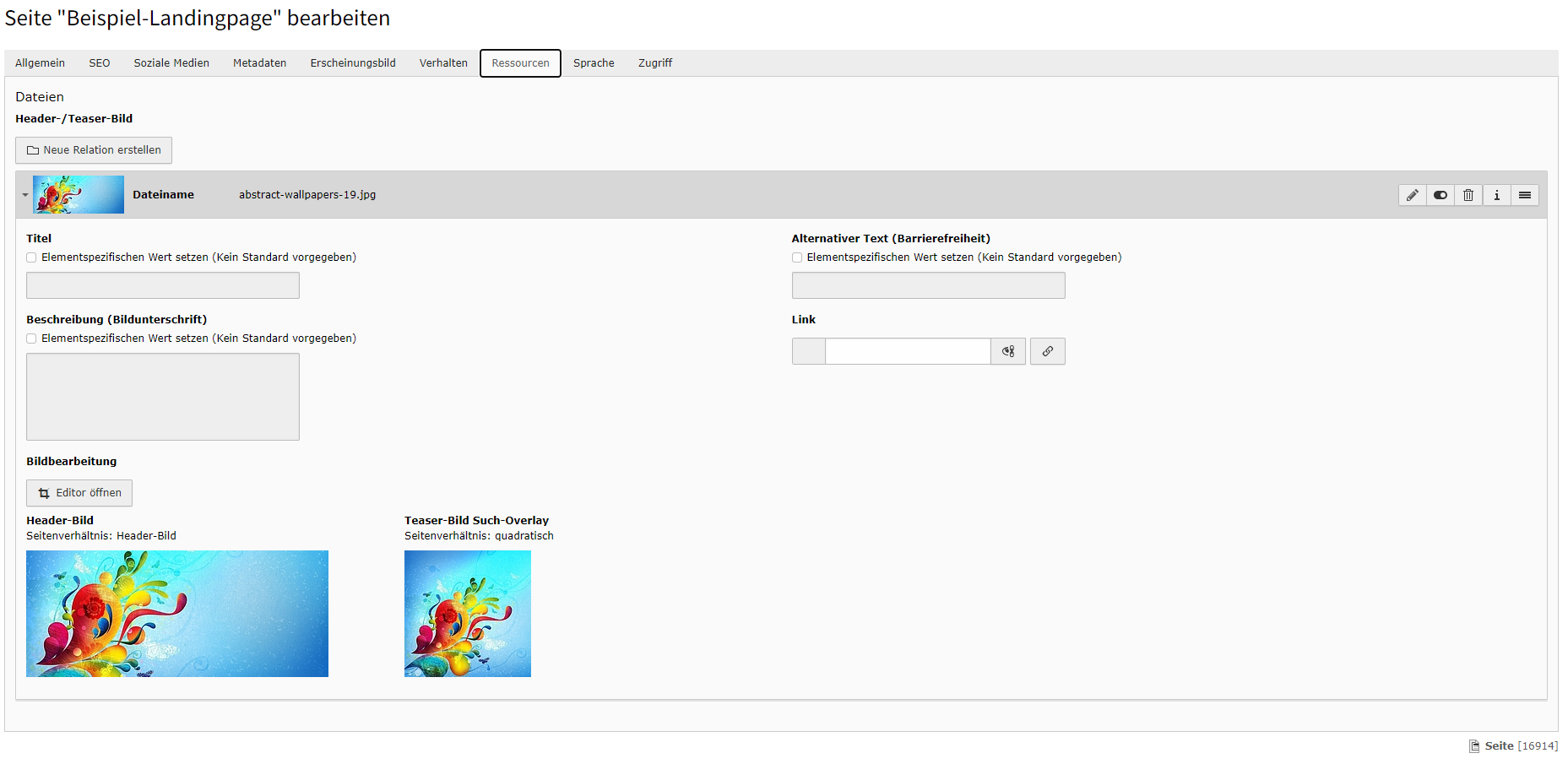
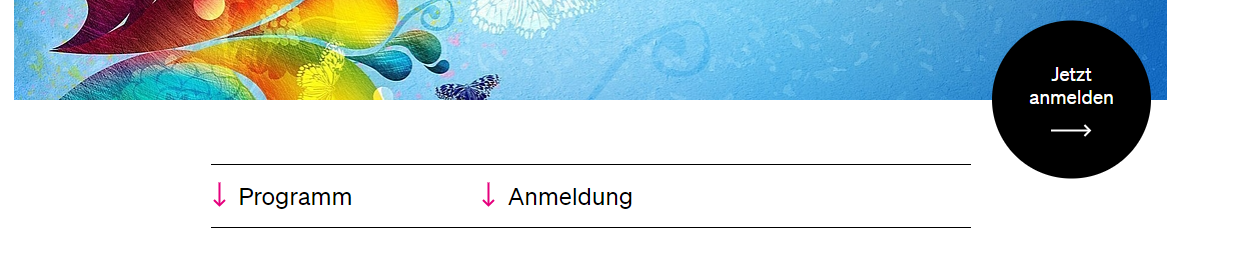
Headerbild
Das Headerbild wird im Tab Ressourcen hinzugefügt. Es ist darauf zu achten, es im korrekten Seitenverhältnis zuzuschneiden:
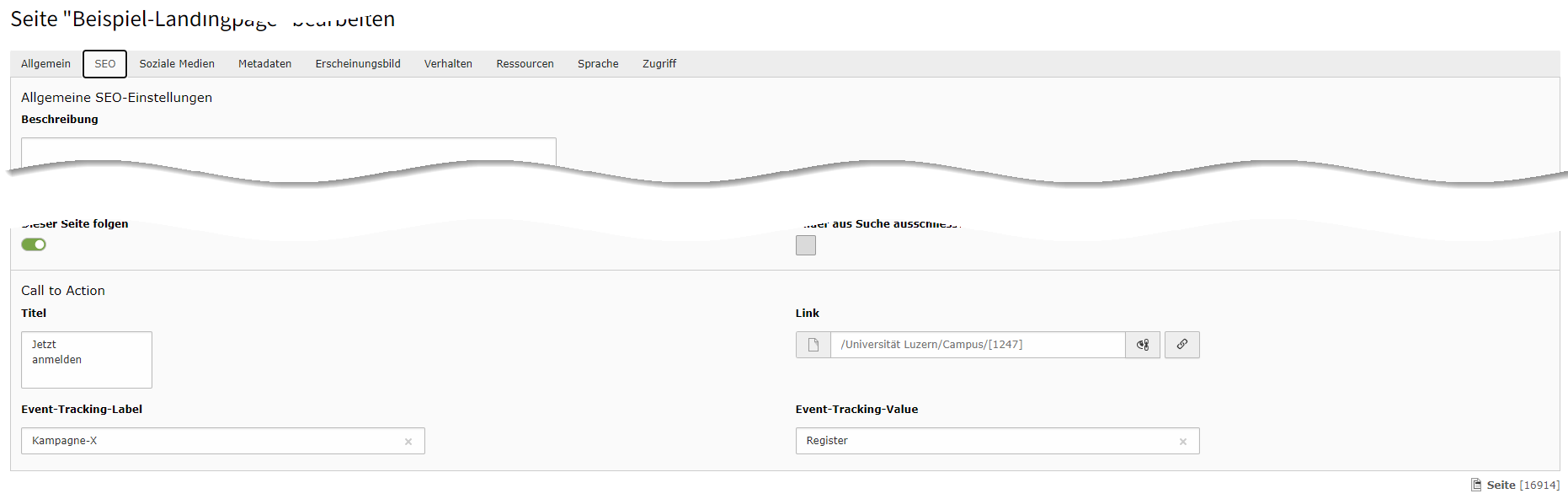
Mitlaufender Call-to-Action-Button (CTA-Button)
Der mitlaufende CTA-Button ist optional und kann in den Seiteneigenschaften definiert werden.
Die Event-Tracking-Informationen können optional hinterlegt werden und im Zusammenspiel mit Analytics verwendet werden.
Inhaltsmenü
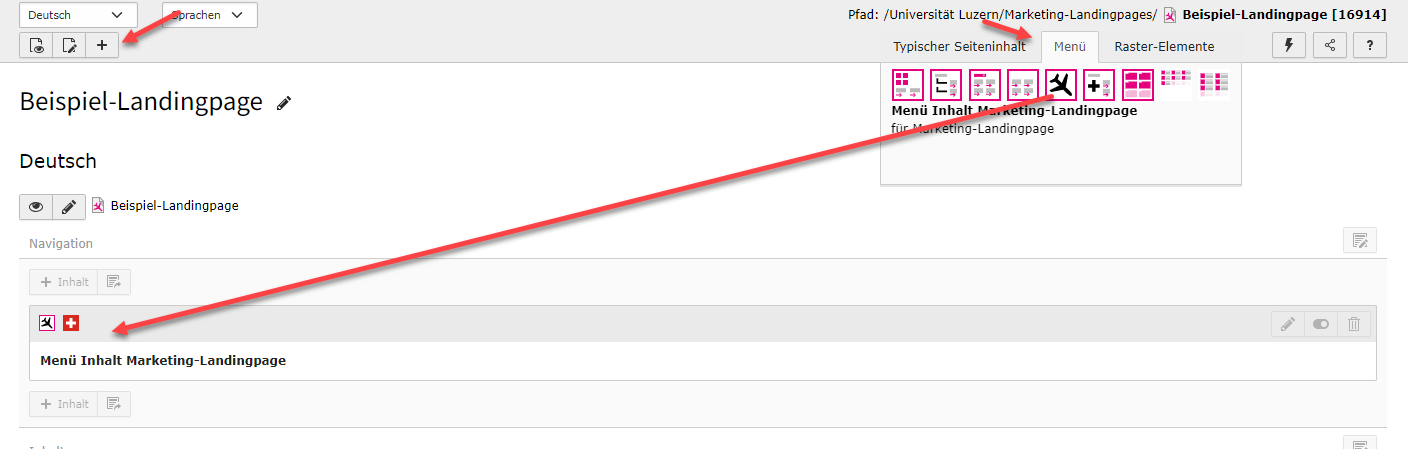
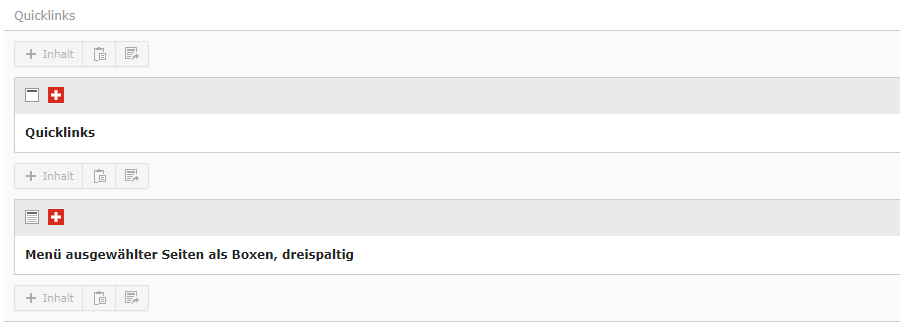
In den Bereich „Navigation“ kann optional ein Menü des Typs „Menü Inhalt Marketing-Landingpage“ eingefügt werden:
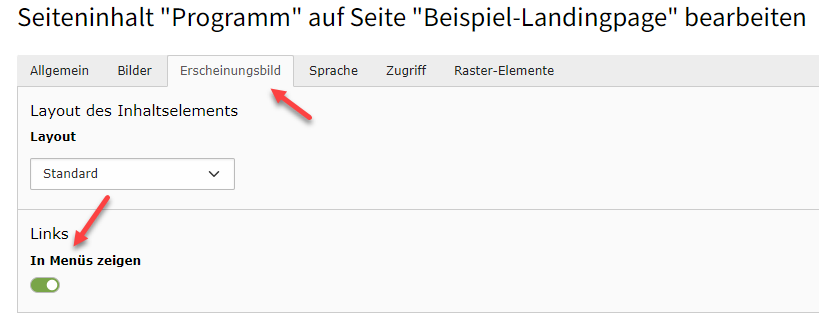
Dieses Menü zeigt standardmässig alle Inhalte an, die eine Überschrift haben. Ob ein Inhaltselement im Menü angezeigt wird, kann über die Eigenschaft „In Menüs zeigen“ gesteuert werden:
Text & Bild-Element
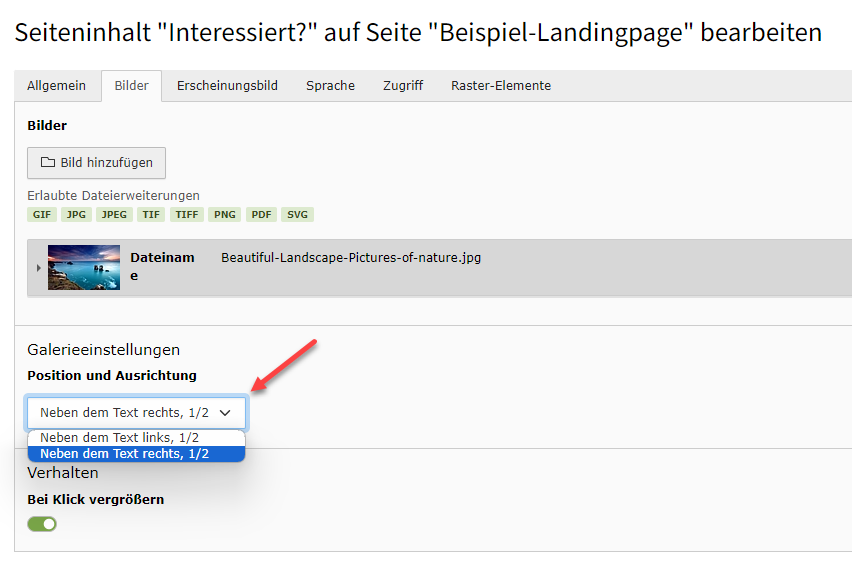
Im „Text & Bild“-Element stehen auf Landing Pages nur die zwei Bildvarianten „Neben dem Text rechts“ bzw. „Neben dem Text links“ zur Verfügung:
Somit lässt sich eine abwechselnde Bildausrichtung umsetzen.
Hervorgehobener Textinhalt
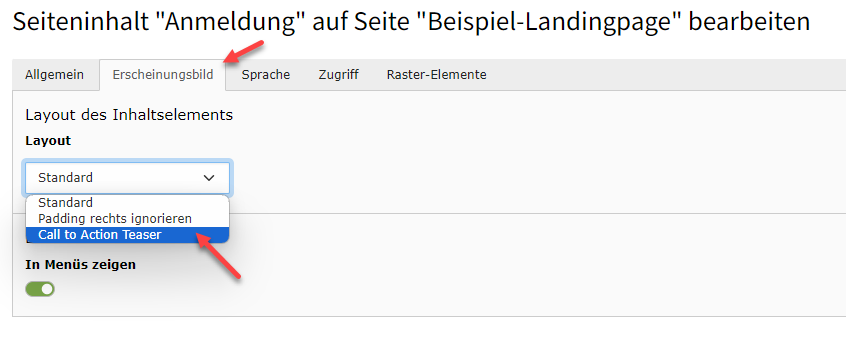
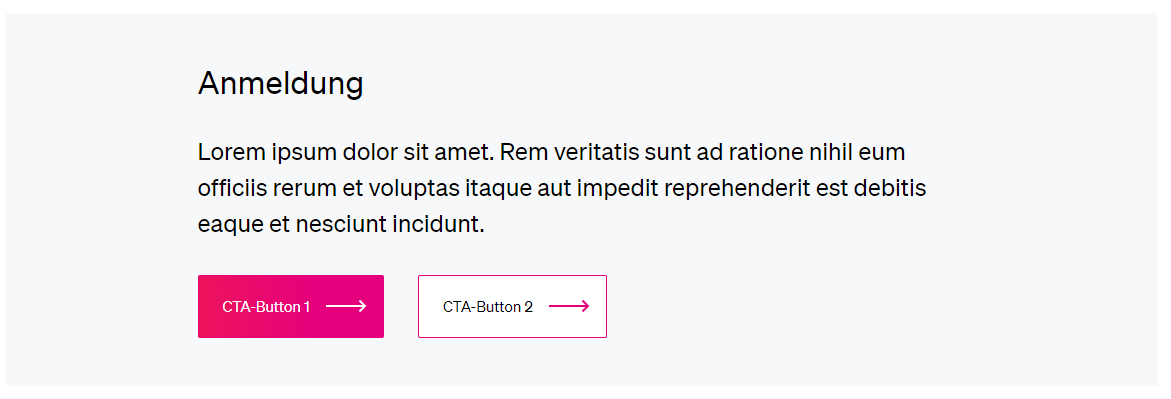
Um einen Textinhalt auf der Seite speziell hervorzuheben, kann als Layout der „Call to Action Teaser“ ausgewählt werden:
Der Inhalt wird grau hinterlegt mit grösserer Schrift ausgegeben:
Mehrere Medien mit Thumbnails
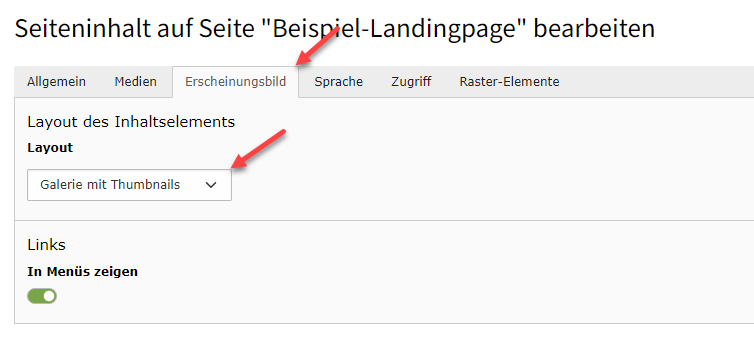
Das Element „Text & Medien“ erlaubt eine Darstellung als „Galerie mit Thumbnails“:
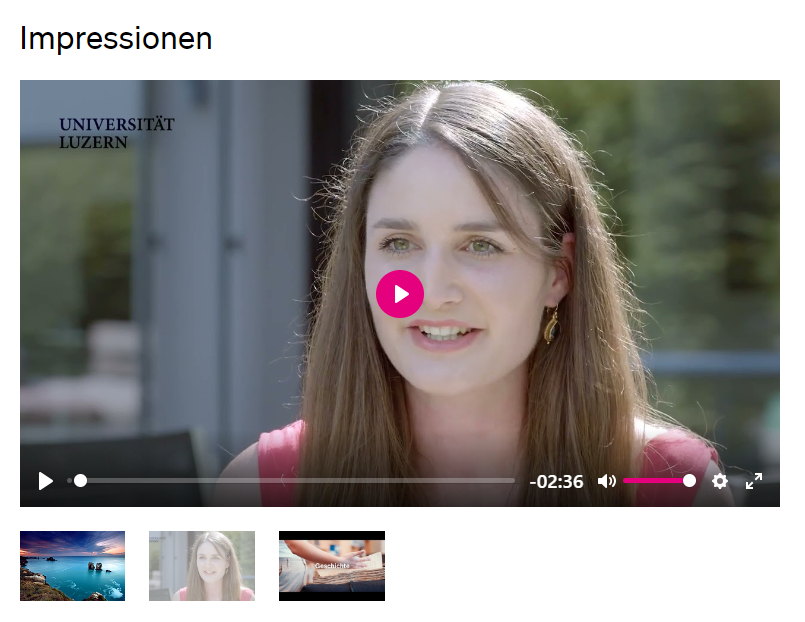
Ist in einem solchen Element mehr als ein Bild bzw. Video gewählt, erfolgt die Anzeige als Slider mit Thumbnails unterhalb des Eintrags: